环境要求
- Node.js
- VSCode (建议)
新建项目, 安装依赖
1 | npm init # 在空文件夹中初始化项目 |
创建主进程和渲染进程文件
1 | const { app, BrowserWindow } = require('electron') |
1 |
|
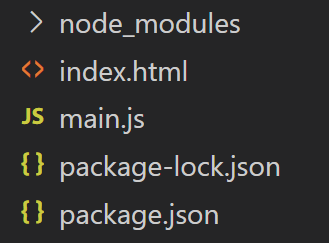
- 项目结构

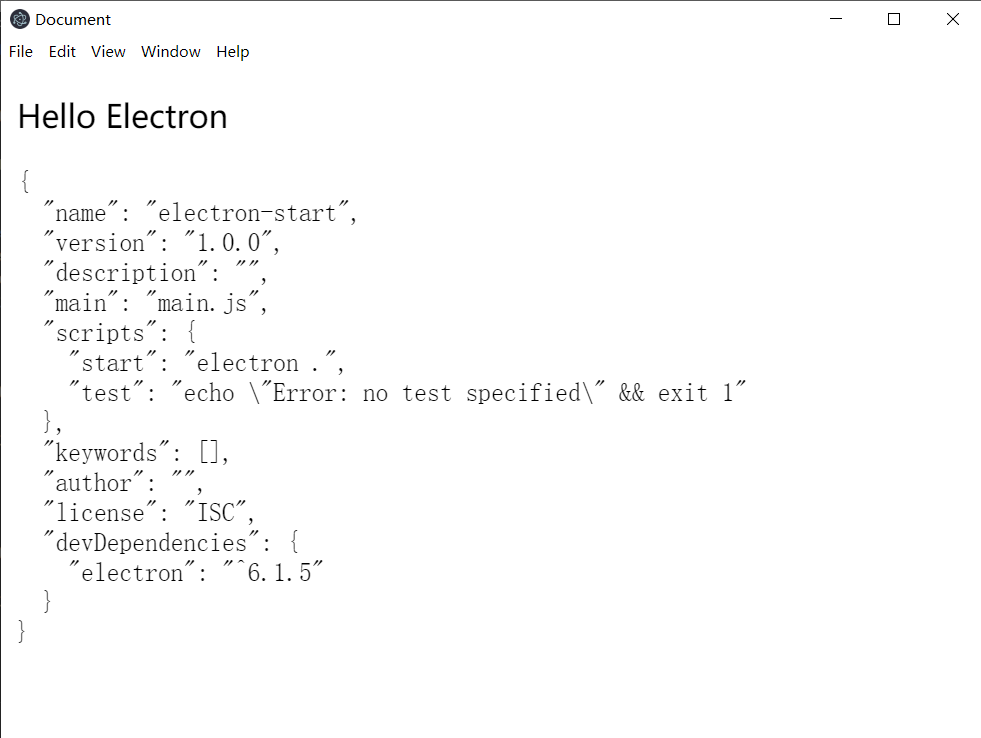
运行项目
- 编辑
package.json, 添加一条script1
"start": "electron .",

调试代码
调试主进程(main.js)
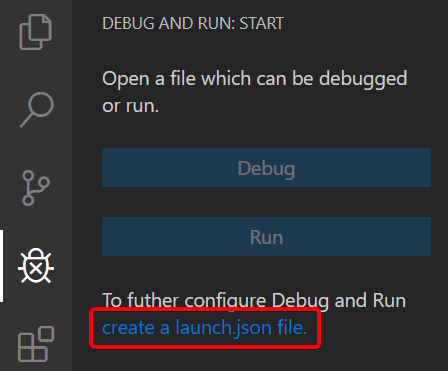
- 使用VSCode调试, 创建以下配置文件, 按F5即可在编辑器中打断点调试

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args" : ["."],
"outputCapture": "std"
}
]
}
调试渲染进程
- 调试普通页面: 在窗口中按快捷键
Ctrl/Command + Shift + I启动 Chrome Dev Tools, 即可像在Chrome中一样调试 - 使用框架的Devtools调试Vue/React: Electron支持加载常用前端框架的调试扩展, 如 vue-devtools, 可以按照官网提供的方法加载, (要求电脑上的 Chrome 安装这个扩展)