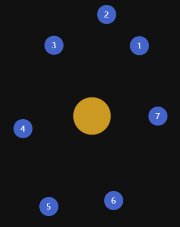
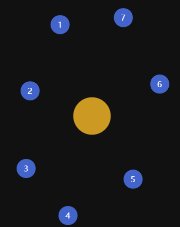
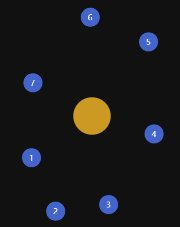
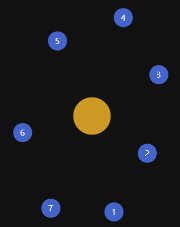
使用椭圆的参数方程, 以时间为参数, 再把极坐标转化成直角坐标
用 setTimeout 控制关键帧的坐标变化, 再用 CSS3 的 transition 属性, 缓动补间
实际上行星的运动轨迹是个和椭圆接近的多边形, 控制关键帧的时间间隔, 就可以让轨迹比较贴近椭圆

核心公式
1 | // a,b 椭圆长轴 |
代码
1 | <div class="sun"></div> |
1 | var windowHeight = window.innerHeight |
1 | /* 部分代码 */ |
问题
这样用定时器去控制是不太好的, 运行一段时间之后, 行星直接的距离就会变化(行星会追尾, 当然如果每个轨道上只有一个行星的话也没关系)