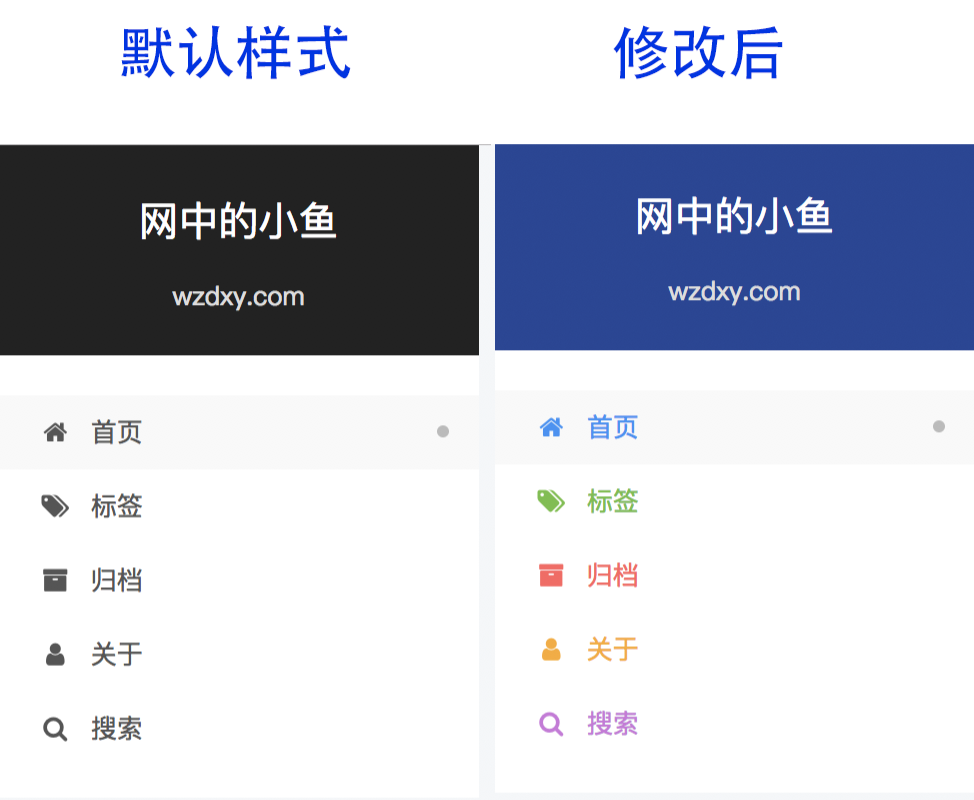
审美是个主观的事

修改方法(以 Next 的 Pisces 模板为例)
定位样式文件
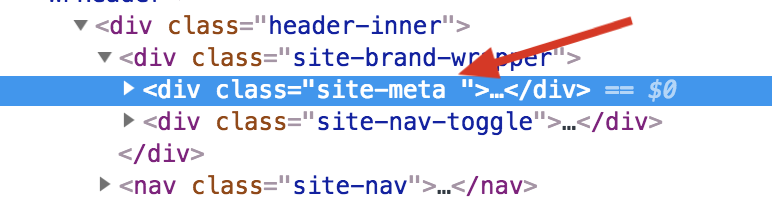
在浏览器中右键想要修改的元素, 点击检查即可查看类名
如 .site-meta

在编辑器中全局搜索 .site-meta, 可以找到上方标题位的样式文件是 themes/next/source/css/_schemes/Pisces/_menu.styl
(可能找到多个文件, 不确定的话多修改几次即可试出来)

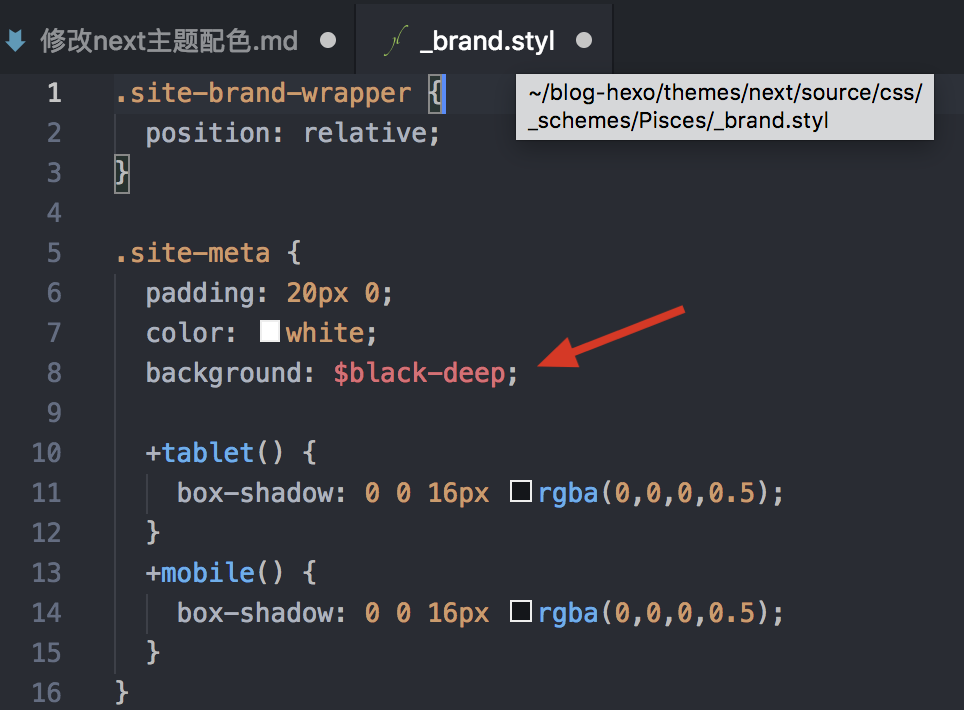
修改样式表
Next 主题使用 Stylus 定义样式
将 .site-meta 下的 background: $black-deep; 改成 background: #284498; , 即替换了标题的背景色为蓝色
用同样方法修改菜单的配色
在 themes/next/source/css/_schemes/Pisces/_menu.styl 文件, 在 .menu .menu-item 下添加样式:
1 | &:nth-child(1) { |
具体代码修改可参考 wzdxy/hexo-theme-next/commit/2b16e6