做一个vue的select组件
组件接收两个 prop 一个是选中的值 value, 和父级的数据绑定, 用 .sync 修饰, 另一个是选项数组
option, 同样用 .sync 修饰.
1 | <div id="app"> |
vscode扩展开发之2-单词统计
示例2 单词统计
当一个 markdown 文件被编辑时, 就会在状态栏添加一个消息, 它包含当前的单词数量, 并且会在编辑的时候更新
概览
这个插件由三部分构成:
- 更新状态栏: 在状态栏上显示自定义文字
- 注册事件: 在编辑事件触发时更新状态栏
- 处理扩展资源: 释放资源, 比如事件订阅或 UI 处理
更新状态栏
- 定义并实例化一个
WordCounter类, 这个类可以计数单词数量并在状态栏上显示结果. Hello World命令可以调用updateWordCount函数
1 | // The module 'vscode' contains the VS Code extensibility API |
订阅事件
现在将上面的类关联到一系列事件上
onDidChangeTextEditorSelection光标位置变化时触发onDidChangeActiveTextEditor活动的编辑器变化时触发
我们需要创建一个新的类, 这个类会订阅上述事件, 调用 WordCounter 来更新单词数量, 同时还要注意看, 这个类如何管理废弃的订阅, 以及如何停止监听, 当被自己处理的时候 (?)(Also note how this class manages the subscription as Disposables and how it stops listing when being disposed itself)
1 | class WordCounterController { |
现在, 我们不想通过命令来加载这个扩展, 而是在 Markdown 文件里都变得可用
- 首先需要替换掉
active函数:
1 | // create a new word counter |
然后, 需要保证在打开
Markdown文件的时候激活扩展, 为了达到目的, 我们需要修改package.json文件. 之前的扩展通过extension.sayHello命令来激活, 现在不需要这个了, 所以contributes属性可以删掉了.现在修改你的扩展, 添加
activetionEvents属性, 使其在打开一个Markdown文件的时候激活
1 | "activationEvents": [ |
onLanguage:${language} 事件获取一个语言 ID, 比如 markdown, 这个事件会在这种语言类型的文件打开时触发.
调试插件, 并打开一个 Markdown 文件, 就可以看到一个实时的单词统计了.
自定义的状态栏
现在我们已经知道了如何在状态栏上显示格式化的数据, VS Code 允许你使用图标, 颜色, 工具提示等更进一步地定制化你的状态栏. 使用智能感知, 你可以看到各种各样的状态栏区域. 另一个很好的了解VS Code 的 API 的途径是 vscode.d.ts 类型声明文件, 它就包含在你生成的项目中, 打开 node_modules\vscode\vscode.d.ts , 你可以看到完整的带有注释的 VS Code 扩展 API.
使用下面的代码来替换, 就可以显示一个铅笔的图标1
2this._statusBarItem.text = wordCount !== 1 ? `$(pencil) ${wordCount} Words` : '$(pencil) 1 Word';
this._statusBarItem.show();
销毁扩展资源
现在我们要通过销毁这一部分来更深入的了解扩展是如何处理 VS Code 的资源的.
当一个扩展被激活, 他是通过一个含有 subscriptions 销毁集合的 ExtensionContext 类来实现 (?). 扩展可以添加一个销毁对象到集合中, 当插件失效的时候 VS Code 会销毁这些对象.
很多创建工作区或 UI 对象的API 会返回一个 Disposable 对象, 扩展可以通过他们的销毁方法直接从 VS Code 移除这些元素.
事件是另一个例子, 在 onDid 事件订阅方法返回一个 Disposable 对象的地方 . 扩展通过处理事件的 Disposable 对象来取消订阅一个事件. 在我们的示例中, WordCountController 直接处理事件订阅函数 , 通过… [ TBC ]
vscode扩展开发之1-hello world
Hello Word
环境搭建
1 | npm install -g yo generator-code |
运行
- 使用 VS Code 打开刚创建的文件夹, F5运行
- 在新打开的窗口中 F1 调用命令
Hello World - 看到弹出消息框表示成功
生成代码(Generated Code)
- 每个扩展都从
activate()函数输出, VSC只会在activationEvents(在package.json中描述)触发时调用这个函数一次 - 如果扩展使用系统资源 (如生成过程) ,扩展可以从输出自
deactivate()函数, 这个函数会在VSC关闭的时候被调用 - 当前这个扩展引入了
vscodeAPI并且注册了一个命令, 它关联着一个函数, 并且可以在extention.sayHello被调用时触发, 显示一个Hello World的通知信息
各个文件说明
.vscode/launch.json在开发模式下定义启动规则.vscode/settings.json默认排除了out文件夹, 可修改想要隐藏的文件.gitignore-vscodeignore发布扩展时要忽略的文件夹README.md针对扩展的描述vsc-extension-quickstart.md扩展开发的快速指南test/extension.test.ts测试
扩展激活过程
- 扩展开发实例发现扩展, 并读取
package.json文件 - 用户按下
Ctrl+Shift+P:- 命令面板显示出被注册的命令
- 命令列表中会有一个
Hello World, 它已经在package.json中被注册了
- 选择了
Hello World之后:- 调用
extension.sayHello命令 (command) - 创建
onCommand:extension.sayHello活动事件 (activation event) - 这个活动事件的所有扩展清单都会被激活(?)
- 加载
./out/src/extension.js到 JavaScript 虚拟机 - 调用
activate函数 - 注册
extension.sayHello命令, 定义了其具体实现implementation
- 调用
- 调用
extension.sayHello实现函数 - 显示 “Hello World” 消息
离线安装自己的扩展
- Windows:
%USERPROFILE%\.vscode\extensions - Mac/Linux:
$HOME/.vscode/extensions
发布扩展
使用 Tasksel 快速安装 LAMP 环境
tasksel是可以一键安装多种集成环境的软件.
由于并不是专业的运维, 环境搭建就已快速方便为主, 所以选择tasksel一键安装.
安装
taskselsudo apt-get install tasksel使用
tasksel安装lampsudo tasksel install lamp-server
计算机网络学习笔记--应用层协议
SQL Server 远程连接配置
- sql server 配置管理器:
- SQL Server 服务 —— SQL Server Browser —— 启动; - SQL Server 网络配置 —— MSSQLSERVER 的协议 —— TCP/IP —— 启用 - windows 防火墙:
- 高级设置 —— 入站规则 —— 新建规则 —— 端口,添加 TCP 1433 端口 - SSMS 数据库属性
- 服务器属性 —— 安全性 —— 服务器身份验证 —— 选择 SQL server 和 windows 验证模式
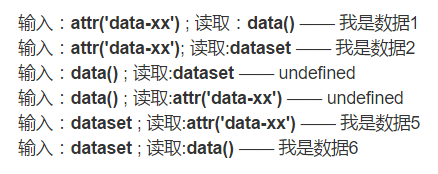
attr(),data(),dateset 之间的差异
- 使用
jquery的data()函数写入的属性,用dataset属性和attr()方法均不能读取,除此之外都可以相互读取。 - dataset属性等同于attr(‘data-xx’),是对html的attribute属性进行操作,在标签中可以看到
jquery的data()方法,没有写入到html属性中