简介
Power Tools 是一个 VSCode 插件, 可以让用户随时编写自己的脚本, 并能很方便地在 VSCode 中运行, 而且支持 VSCode 扩展的 API.
下面来使用 Power Tools 实现一个半自动 px 转 rpx 的快捷功能.
使用条件
- VSCode
- Power Tools 插件
一、 安装
直接从 ego-digital.vscode-powertools 安装
或在VSCode中搜索
二、 配置
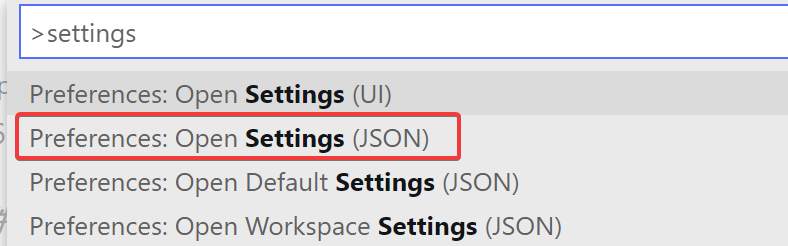
F1启动命令窗口, 输入 settings 搜索, 选择 settings(JSON)

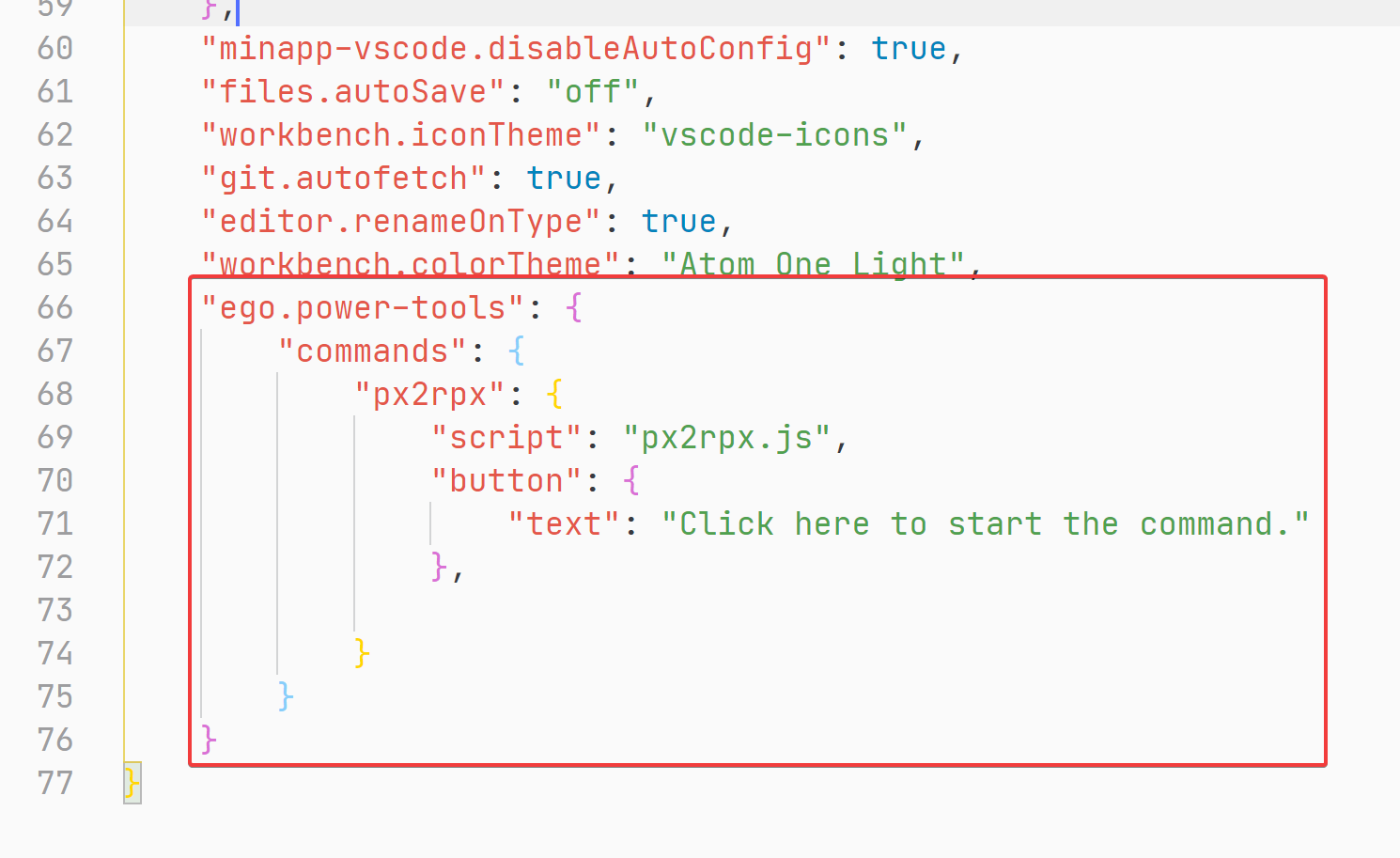
在底部添加配置, 创建一个名为 px2rpx 的命令, 并指向 px2rpx.js 文件
1 | "ego.power-tools": { |

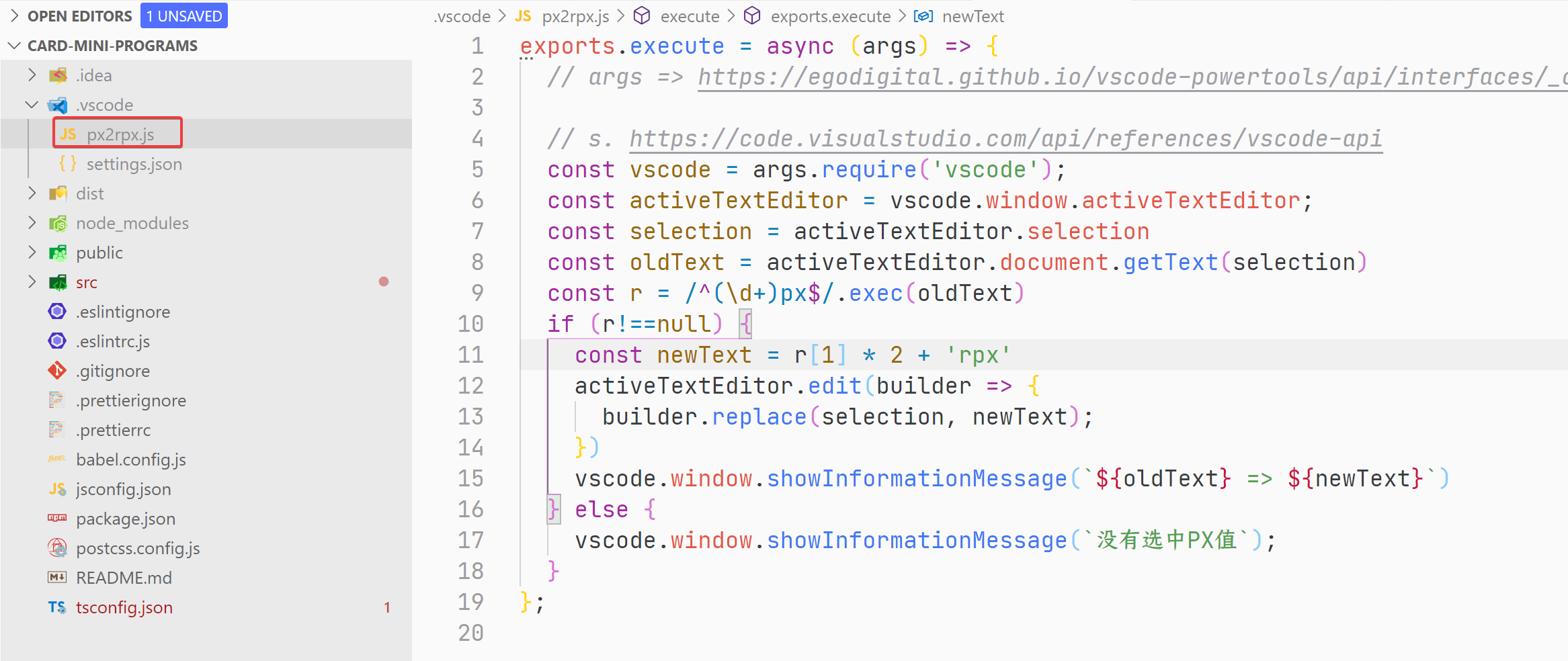
在项目目录下的 .vscode 文件夹下创建 px2rpx.js 文件, 内容如下:
1 | exports.execute = async (args) => { |

三、试用
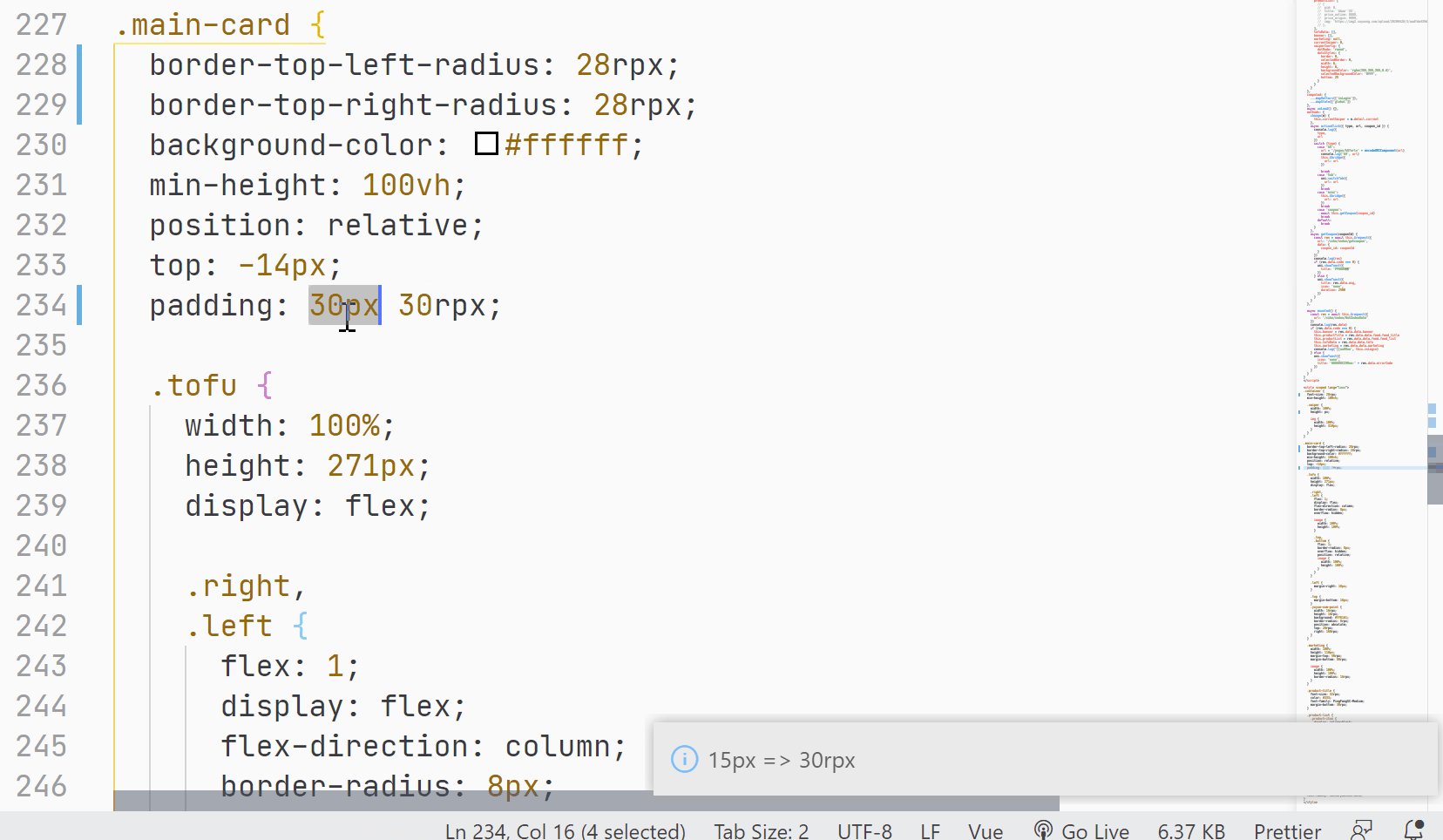
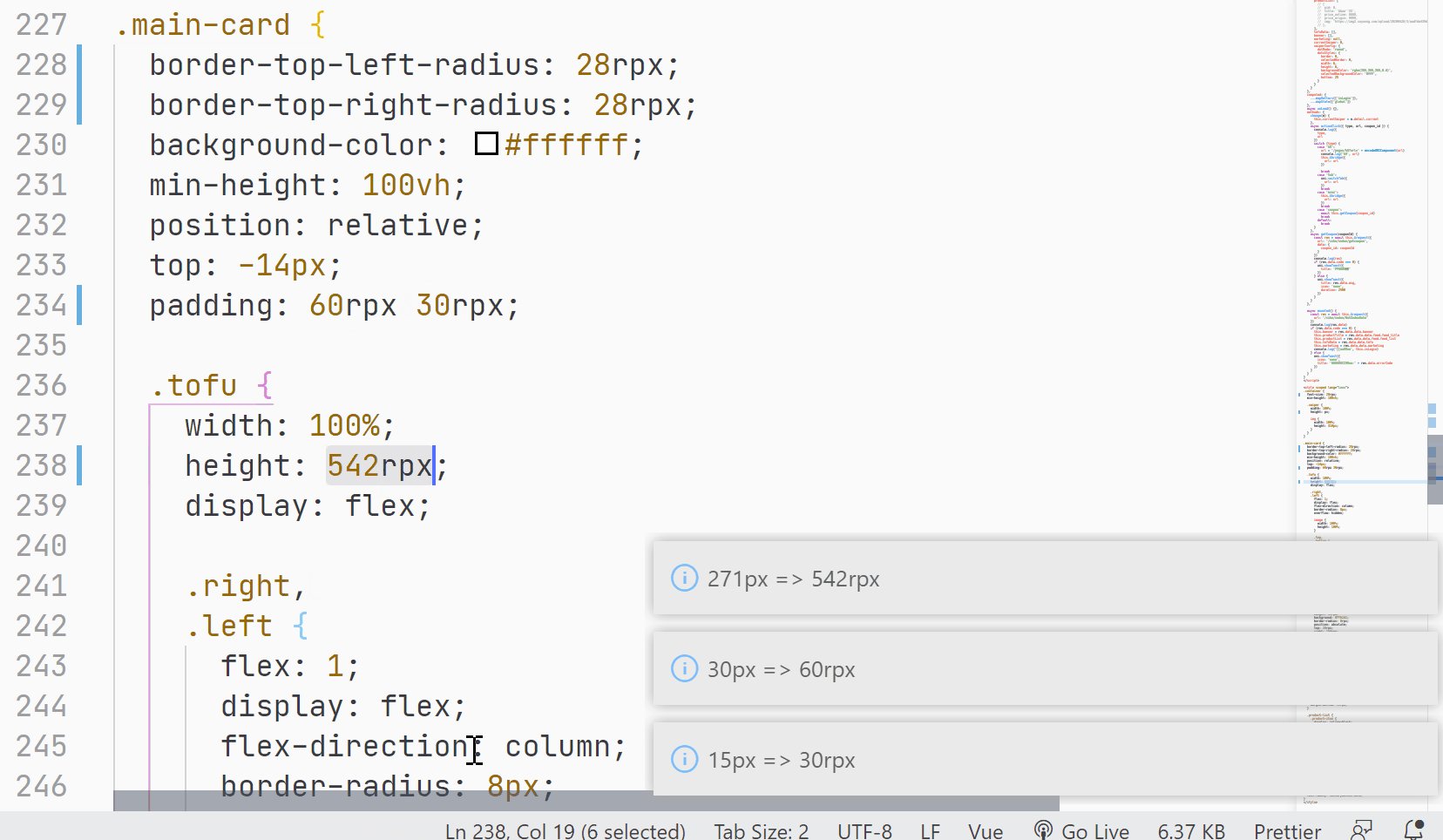
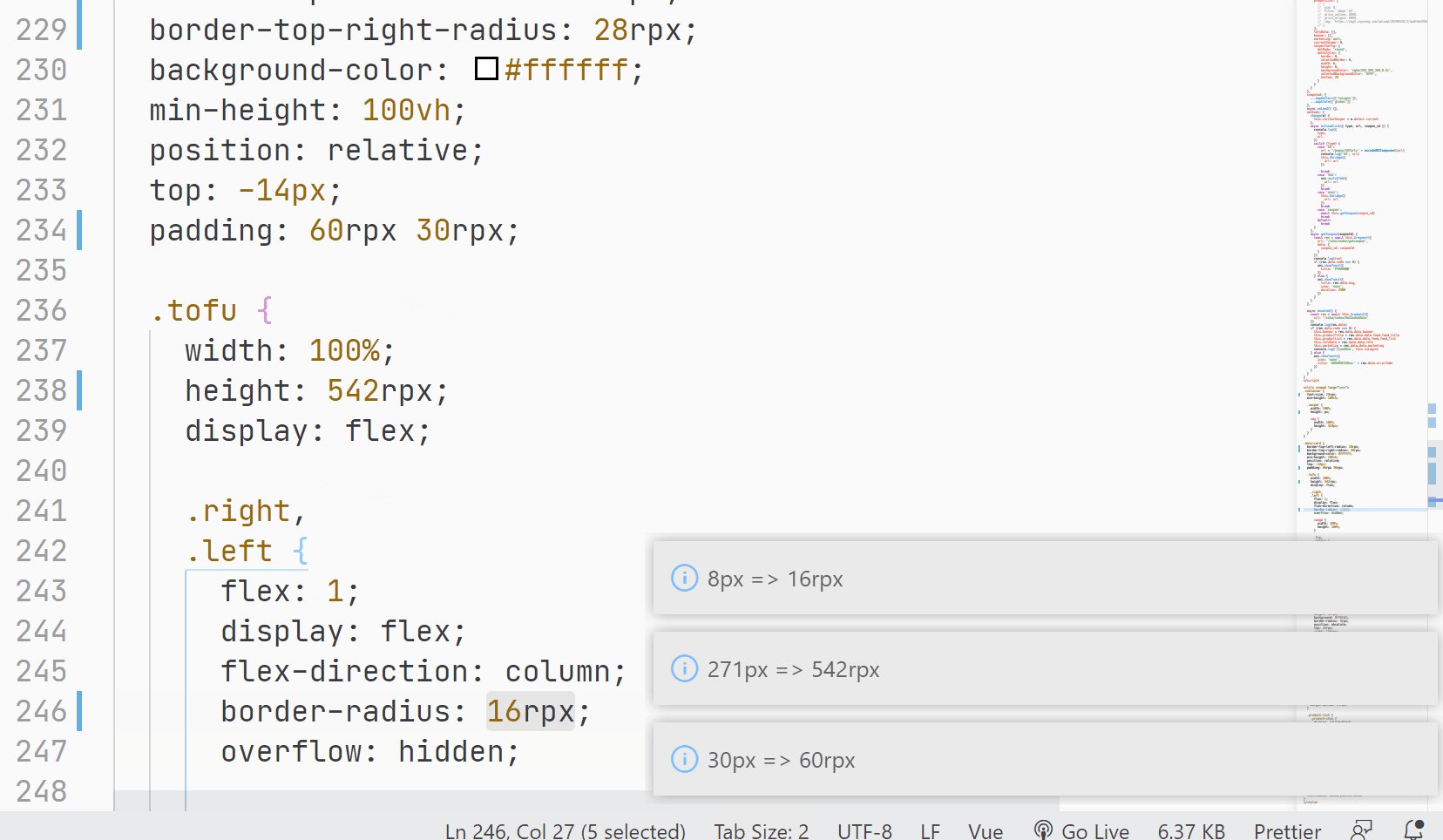
配置完成后, 在 VSCode 左下角会出现一个按钮, 选中代码中的 12px, 点击按钮, 12px 就会被替换成 24rpx 了.
四、配置快捷键
点击鼠标很不方便, 我们可以为这段脚本配置一个快捷键.
在 File-Preference-Keyborad Shorcuts 中, 搜索 px2rpx, 双击设置一个快捷键, 我设置为了 Ctrl + Alt + Shift + A.
现在就可以流畅快速的操作了, 只需要双击鼠标-按快捷键-双击鼠标-按快捷键.