文档目前还比较坑,没提这事,不过可以注意到有一个细节,就是每个页面的onload()函数都会带有一个options参数,如果在导航url后添加查询字符串,在新页面可以自动将查询字符串解析成对象并可以在options访问。
1 | /*index.js*/ |
1 | /*test.js*/ |
输出:
为了传递比较复杂的参数,可以将OBJECT转成JSON作为查询字符串传入,在新页面解析出来。1
2
3
4/*index.js*/
wx.navigateTo({
url: '../logs/logs?json={"k":"v","obj":{"p1":"v1","p2":"v2"}}'
})
1 | /*test.js*/ |
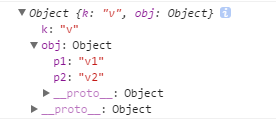
这样就拿到了要传递的对象了: