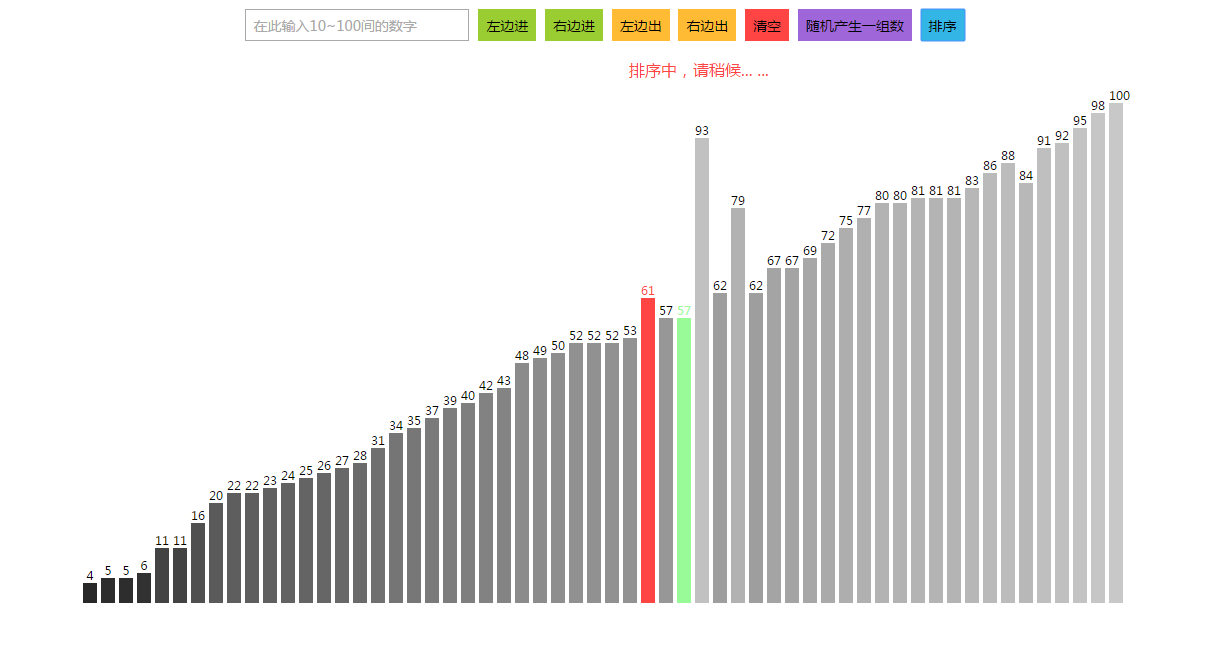
最近在做IFE的课程,其中有一道题是展示队列排序的可视化过程,做好了之后是酱婶的:
有序的部分灰度按照大小排列,感觉有点丑,突然想炫酷一下,做成彩虹色渐变的,红橙黄绿青蓝紫
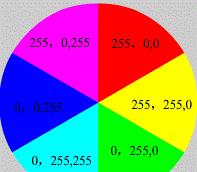
先搜集到七种颜色的RGB值,放到Excel里统计一下
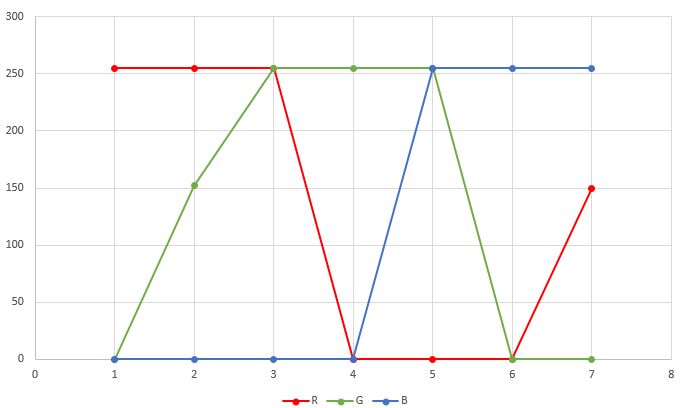
然后做个图
这个色彩规律看起来还是出乎意料的明朗嘛,全都是线性的
按照初中数学的方法,把图像分成五部分,分段求解,很容易就列出方程来了:
1 | /*省略了外部的setInterval*/ |
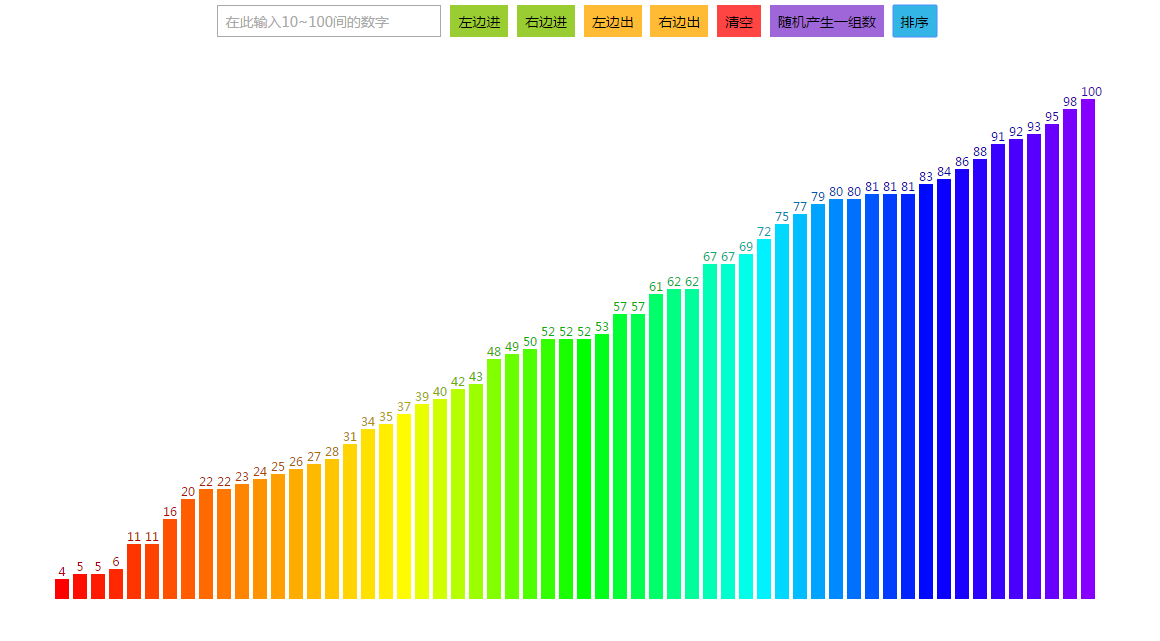
完工:
演示地址:http://wzdxy.github.io/ife/t19.html
UPDATE:
原来用 CSS3的HSL 可以直接实现,囧